5月19日 今回はエドワード・タフティさんです。
僕、エドワードさんのこと全然知らなかったです・・・。
なので!ちょっと調べてみました!
「データ表現におけるレオナルド・ダ・ビンチ」と評される情報デザインの巨匠 Edward Tufte氏(エドワード・タフティ氏)!!
とのこと!!
こりゃすげーぞ!!
エドワードさんの話をする前に山崎先生から、毎回紹介するデザイナーのやり方だけでなく生き方も勉強してほしいとのこと。
さて、エドワードさん話です。
エドワードさんは本を出すことに集中しているデザイナーで、本をつくるために自分で出版社をつくり自分のWebサイトなど自分で売るそうです。
今まで出した本は4冊。→すくなっ!!本つくって売るのことにに命書けてるのに!?
自分の作品はほとんどない。→本になに載せてんの!?わけわからん。
エドワードさんは情報をどのようにしてわかりやすく表現するのかについて本で書いているそうです。私たち人間は常に3次元の中で生きているので、3次元の情報をいかに2次元(紙、画面、Web)でわかりやすく表現するのかを追求している。
また、エドワードさんは月7回ぐらいのペースで参加費5万円の講演会を行っている。
5万え〜ん!!って僕が言ったら、先生は5万円はちょー安いよ!!半日(4、5時間)の講演に本もくれるし。
うん、安い!!って納得しちゃいました。(笑)
Webサイトにて講演会の予約が出来ますのでもし行きたい人がいましたらどうぞ!!
先生はIBM時代にエドワードさんを招いて仕事をしたときに、エドワードさんを全然知らなかったらしく、なんでこんなすごい人知らなかったんだ!と思い講演を聴きに行くだけのためにアメリカに吹っ飛んでったそうです。
さすが!!その情熱学ばさせていただきます!!
先生が編集長になって本の出版活動を勢力的にしいている理由がやっとわかりました!エドワードさんが影響していたのか!そ〜か!
僕の中でやっとつながりました!
4冊の本の中より今回はこの『Envisioning Information』について。
そのための5つのアプローチをエドワードさんが見つけました。
①Micro/Macro Readings
②Layering And Separation
③Small Multiples
④Color And Information
⑤Narratives Of Space And Time
です。
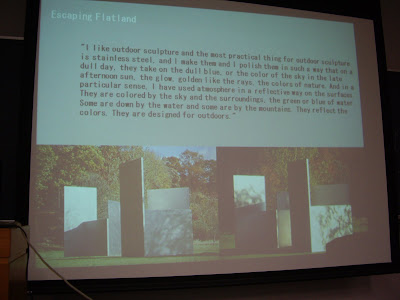
☆Escaping Flatland(ユーザーにとって重要となる情報が強調されること)
Tシャツの柄やカラーバリエーションをすべて見せることで自分の欲しいTシャツが見えてくる。一枚づつ見せられてもどれがいいかわからない。ユニクロの広告のような感じ。
①Micro/Macro Readings(大きな情報と小さな情報を同時に見せること)
千葉工業大学と日本地図を同時に見せることは出来ない。
建築やプロダクトにも関係していて、遠くから見たらすごいと思う建築でも近くに行ってどこが入り口かわからない建築は成り立っていない。
ベトナム戦争で亡くなった人の記念碑です。
年齢ではなく年ごとに亡くなった人の人数によって高さが異なっている。遠くから見るとどの年に亡くなった人の数が多いか、または少ないかが一目瞭然となっている。近くに行くと亡くなられた人の情報が載っている。
また、電車の時刻表のように、
真ん中の時間帯に電車の来る時間を寄せることで、遠くから見たときにどの時間帯が電車が多いか少ないかがわかり、近くによれば何分に電車が来るかがわかるというようなものである。
②Layering And Separation(別々の情報の軸(時間軸や高さ軸などなど)を重ねて表示することでよりわかりやすくなること)
必要充分条件のような感じです。
線では境界を表していて、ピンクと黄色のところは領域や空間を表している。別々の情報を重ねて表してわかりやすくしている。
③Small Multiples(小さいものがたくさんあったほうが比較が出来てわかりやすく、全体像を把握できるということ)
川の長さ。比較することで途中に湖があったり、ヒョロヒョロしてたり、違いや特徴がよくわかる。
色には意味がある。
そこには、遠くにある木の色は暗く見えたり、薄く見えたり、その情報が木の位置をわかりやすくしている。
後ろにあるものほど淡く薄くする。IBMでこれを取り入れたOSをつくったが全然売れなかったそうです。でも考え方としてすごくいい気がしました。
ガリレオ・ガリレイの手帳です。
この昆虫の図は時間軸、縦の軸、変化の軸、それから遠くから見れば昆虫の一生がわかり、近くに行けば時間による詳しい昆虫の姿形がわかる。また、成長の変化も比較でき、線で時間を表し、面で土の領域なども表している。


エドワードさんの数少ない作品です。
時間経過より3次元の森が陰や光とともに2次元の彫刻の面に映り込む。さすが情報デザインの巨匠エドワードさんです!
またエドワードさんはiPhoneの気象情報の改善案も提示している。
どっちの方がわかりやすいですか?
右がエドワードさんが改善した案です。エドワードさんの改善案のほうが下の図で天気の流れやどこがどういう気象なのかわかりやすいと思います。エドワード案にした方がいいですね!
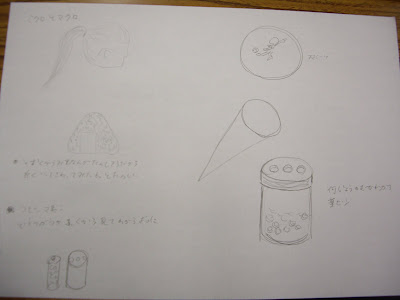
ワークショップでMicro/Macroの何か考えてスケッチ書くってのをやりました。
プロダクトでなんかないかなーって考えてたんですけど全然わかんなかったです。
右下の薬が一回三錠ならフタに三つ穴が開いてりゃいいのかな〜なんて考えてました。頭カチコチだわ(笑)















コメント
コメントを投稿